react-router-dom react-router-dom v6 整体体验相对于 v5 ,体验要好更多,最大的一个改变,就是曾经的 Route 不可...当前例子,根据分支对应例子:react-router-dom-v6-example v6 与 v5 的区别 当前环境 安装 npm
”mobile dom javascript-library framework7 dom7 MobileJavaScript“ 的搜索结果
react-router-dom从V5升级到V6后,有些使用做了一些改变: (1) Switch 重命名为 Routes // v5 <Switch> <Route exact path="/"><Home /></Route> <Route path="/profile"><...
让我们看看主要功能: : 或需求 > = 4.0.0(推荐最新版本> = 8.4.0,此插件使用它) > = 0.5.x例子节点import * as IncrementalDOM from 'incremental-dom'import MarkdownIt from 'markdown-it'import ...
React 路由react-router-dom详解(路由嵌套+路由传参+路由权限+路由优化 按需导入+404页面)
React 路由 react-router-dom BrowserRouter Routes Route Link useNavigate useSearchParams useParams useRoutes 声明式导航 编程式导航 路由传参 默认路由 路由嵌套
如果您正在编写将在浏览器中运行的应用程序,您应该安装 react-router-dom。同样,如果您正在编写 React Native 应用程序,则应该安装 react-router-native。这两个都将安装 react-router 作为依赖项 也就是说...
与DOM兼容的生态系统逃生舱口盖:使用相同的本机模块桥,以更通用的方式公开DOM特定的API,可以轻松地将其制成跨平台模块。 预习 入门 要获得React-native入门方面的帮助,请查看在线。 1. 2.克隆存储库 $ http
react详解
react-router-dom v6 版本使用内容详解 1.路由组件 (1-1) v6 方式一 react-router-dom 常规 (1-2) v6 方式二 react-router-dom 使用 useRoutes 2.页面跳转 (2-1) Link 组件跳转 (2-2) useNavigate hooks...
博主来学react啦,真的挺多坑的相比vue,文档和版本很乱,一开始我不知道React-router-dom和React-router有啥区别,资料也不全,就下了React-router然后百度出了一个0.x的版本的文档出来,我也是佛了,就各种错误,...
react-router-dom V6 版本更新内容概览
npm install react-router-dom -S 路由配置: import { hashRouter as Router, Routes, Route } from 'react-router-dom'; // Routes 就是v5版本的 Switch import PageA from './PageA'; // 页面A import PageB from...
1.下载6版本的react-router-dom yarn add react-router-dom 2.引入 import { NavLink, useRoutes} from 'react-router-dom' 3.创建路由表 //在src目录下建立一个文件夹routes,在该目录下新建一个index.js,随后...
react-router-dom react-router-dom文档地址: https://reacttraining.com/react-router/ 1. 安装 react-router提供多个包可以单独使用 package description react-router 路由核心功能 react-router-...
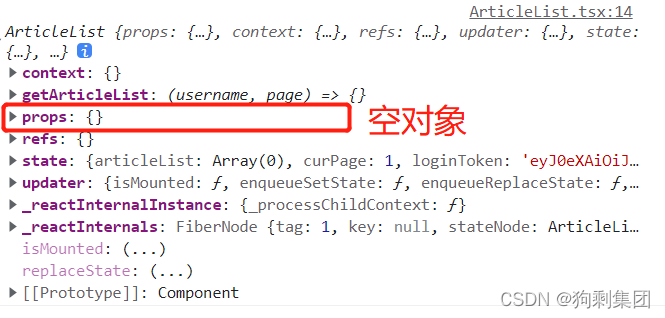
react-router-dom V6中使用useNavigate 最近在网上学习React编程式路由时跟着视频上的步骤写了之后发现V6版本有些变化,踩了不少的坑,在这里总结以下 1.编程实现路由导航 在以前的版本中可以直接使用this.props....
cnpm i -S react-route-dom@6 2. react-route-dom V6 属性:BrowserRouter 、Routes 、Route、Link . function Index(){ return <div> <BrowserRouter> <Routes> <Route path="/" element...
import { useNavigate } from "react-router-dom"; function Redirect({ to }) { let navigate = useNavigate(); useEffect(() => { navigate(to); }); return null; } // usage <Routes> <...
react-router-dom6 实现编程式跳转路由
使用react-router-dom v6实现路由守卫
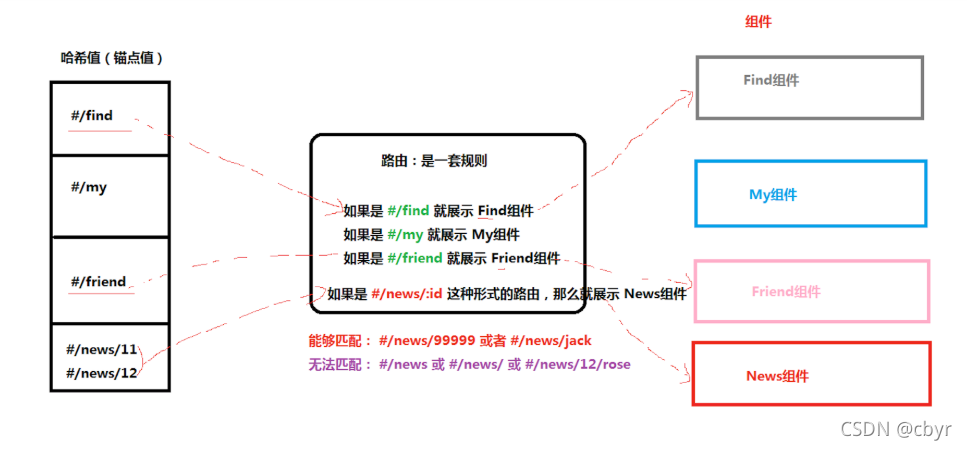
路由 当应用变得复杂的时候,就需要分块的进行处理和展示。 传统方式的处理:把整个应用分成了多个页面,然后...后续在与用户的交互过程中,通过 DOM 操作在这个单页上动态生成结构和内容。 **单页面应用优缺点**如下:
react-router v6实现动态的title(react-router-dom v6)
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地